经过上一篇文档我们已经对用户脚本有了初步了解,接下来我们通过一个实用的例子介绍如何在X浏览器中使用普通用户脚本。假设我们有这么一个需求,我希望能够方便的查询当前浏览器及页面相关的一些信息,比如当前窗口大小,当前页面URL,浏览器UA等信息等。我们可以通过下面这段Javascript代码来实现此功能。
(function() { |
添加脚本到浏览器中
我们可以通过下面的步骤把脚本添加到浏览器中,并决定以怎样的方式执行脚本。
1. 添加脚本
打开浏览器,进入设置》用户脚本 ,点击”添加脚本“,选择”新建脚本,填写脚本名称,简介等信息,并把上面的代码粘贴到”javascript代码区域。

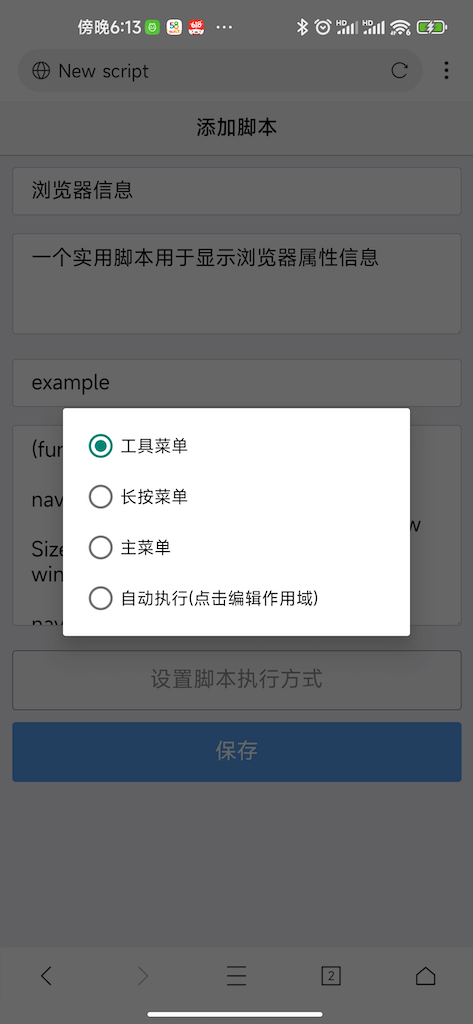
2. 设置脚本执行方式
我们可以根据脚本的应用场景来设定脚本的执行方式,本示例我们设置为通过”工具菜单”(浏览器右上角,或者通过主菜单的”工具箱”来打开) 来执行脚本。

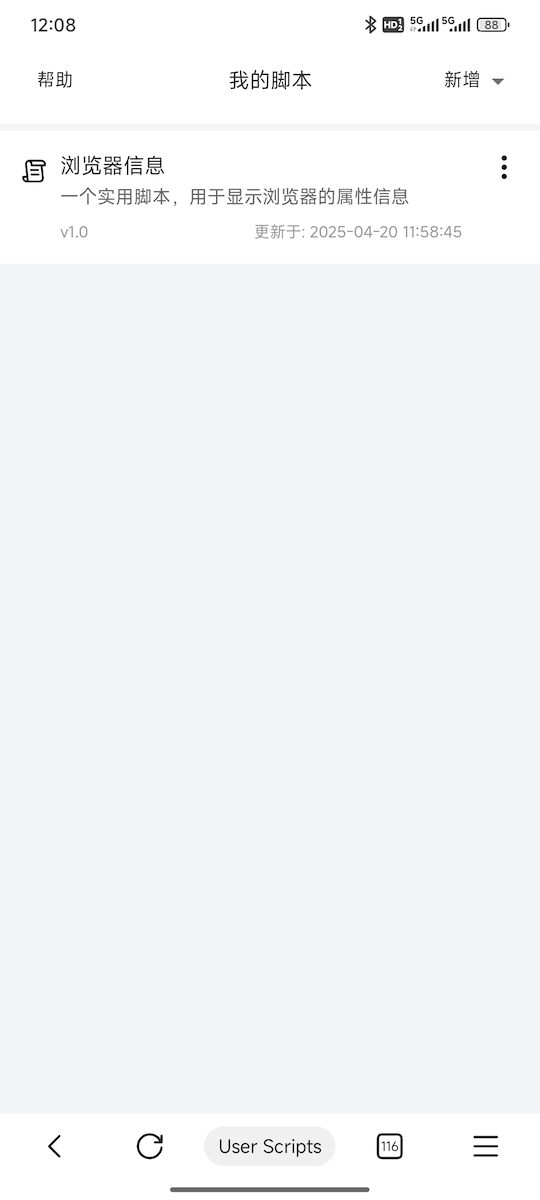
3. 保存脚本
点击保存按钮,保存脚本,脚本列表会出现我们添加的脚本。

4. 执行脚本
如果我们设置了脚本的执行方式为”工具菜单”的话,脚本保存后我们的工具菜单列表中会新增一个执行脚本的入口,点击菜单选项后脚本就可以执行了。

脚本的执行方式
X浏览器支持为普通脚本设置不同的执行入口,我们可以根据使用场景以及用户习惯为脚本设置不同的执行方式。
| 执行方式 | 描述 |
|---|---|
| 工具菜单 | 在浏览器右上角的工具菜单新增选项作为脚本执行入口 |
| 长按菜单 | 在浏览器长按菜单中新增选项作为脚本执行入口 |
| 主菜单 | 在浏览器主菜单中新增选项作为脚本执行入口 |
| 自动执行 | 页面加载的时候自动执行,可以设置为在任意页面执行或者在特定域名执行。 |
下图展示了示例脚本分别以不同的菜单选项作为执行入口的效果。
